

First things first.
In our laravel application we follow the first steps as shown in the official documentation. So we add the laravel dusk composer dependency:
Then, we add the service provider in our AppServiceProvider:
And finally, we run the `dusk:install` Artisan command:
Ok. Nothing new so far.
I'm not going to describe how to install docker on your machine because it differs for every operating system. It's best to follow the official instructions from docker [Docker - Build, Ship, and Run Any App, Anywhere](https://www.docker.com/).
You know you're ready when the following command shows the version of docker-compose:
Now that docker and docker-compose are properly setup, we go to the next step.
Let's make a new `ci` directory under our project rood folder and put a new file named `selenium-docker-compose.yml` in it.
The contents of this yml file should be:
Here we define two docker instances we will use.
First we have a `dusk_tests`. This is a machine with php-cli installed. We will run `php artisan dusk` from within this machine.
This skips the default command of the php instance.
Here we "symlink" the root folder `../` of the app in our file system with the path `/usr/src/myapp` of the php instance.
This creates a private network between the php instance and the selenium instance we define below. This means that we can call the url `http://selenium` or `http://selenium:80` from within the php instance and reach the port 80 of the selenium instance. Pretty handy.
What we do here is we define the selenium docker instance that uses an official selenium image with the Chrome.
We're almost there. The next step is to ...
Open the file `tests/DuskTestCase.php` and update the `driver()` method to look like this:
Have you noticed the change? We essentially tell dusk to use the port 4444 of the selenium instance.
Last step.
At this final step we will be creative. Go to the DustTestCase and add the following method:
Yes, you guessed right. We will write a test using the Google's site.
Now go to the 'Browser/ExampleTest.php' and assert we see the text "Google" at google's home page.
Let's run our tests. From the root path of your app, run the following command:
Let's explain:
Here we tell compose to use the file we created.
This runs a bash command in the instance `dusk_tests`. This bash command navigates to the app directory and runs `artisan dusk`.
Did you run the command?
What a nice image:

Alright I lied. This is the next step.
I wanted to show you a nice way of debugging when things go wrong.
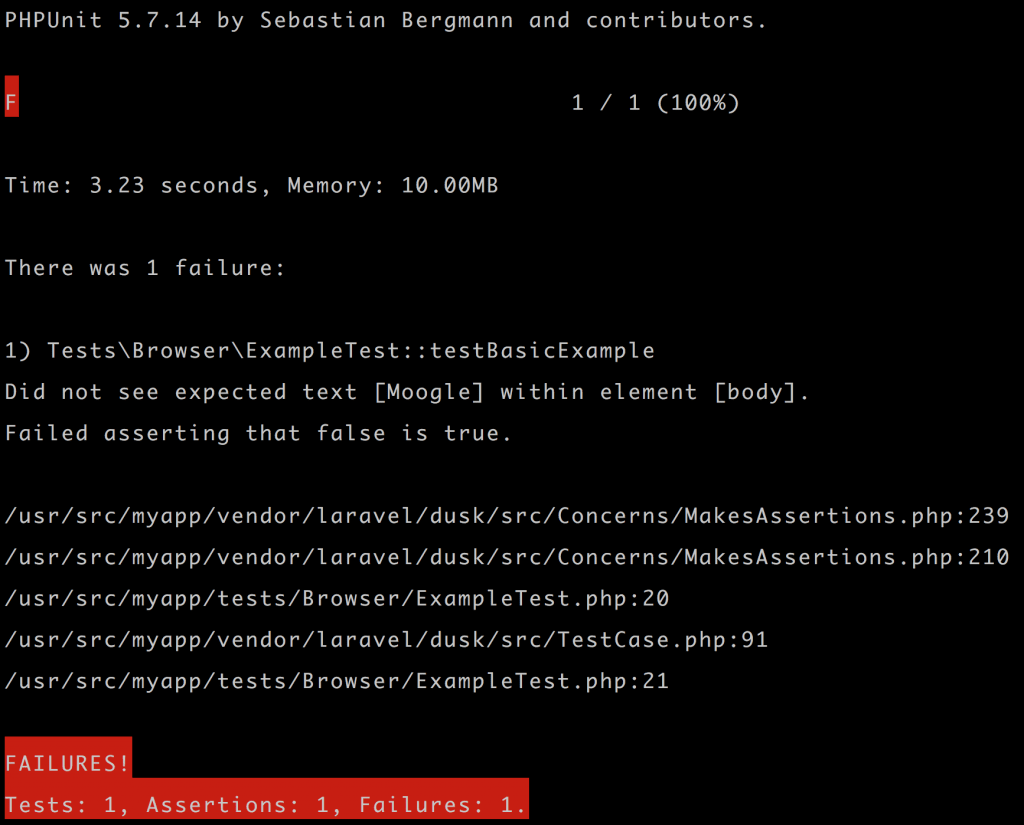
Go ahead and change the assertion in the test to something like:
Of course the tests will file (I hope!).

What I really like about dusk is that it takes a screenshot of the browser when the tests fail. Go check the folder under `/tests/Browser/screenshots`.

That's it folks.
I hope you enjoyed! Have fun!